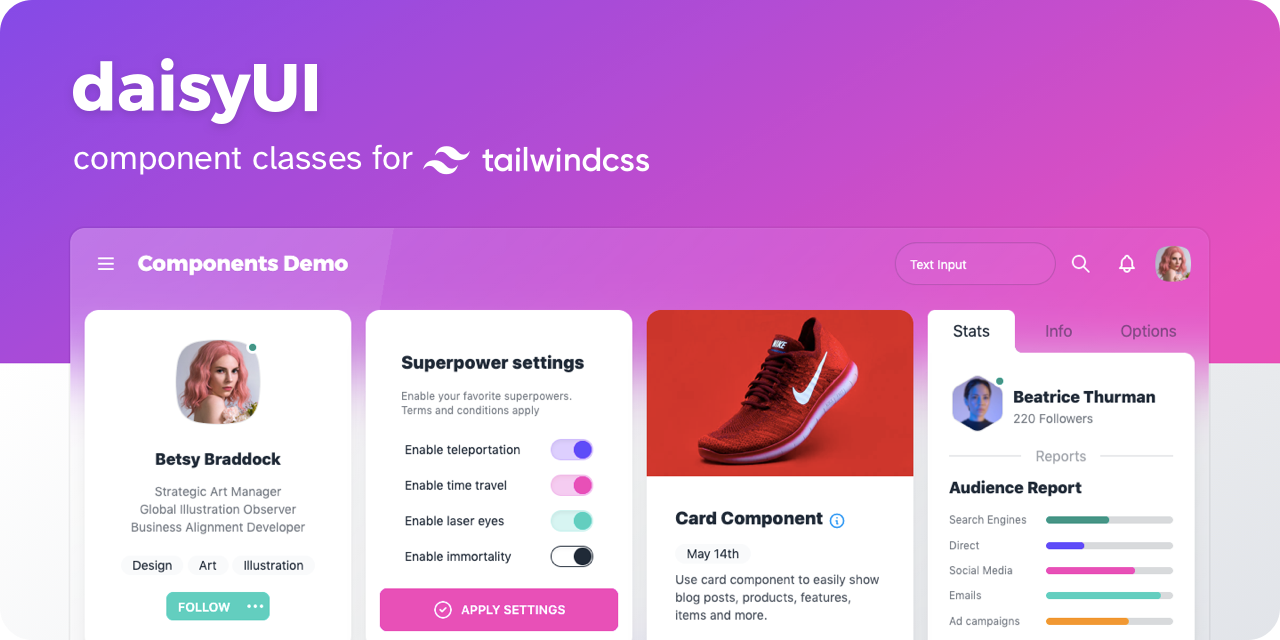
daisy UI
daisyUI añade nombres de clases de componentes a Tailwind CSS, así que puedes hacer sitios web hermosos más rápido que nunca.
¿Qué es daisy UI?
Creado por Pouya Saadeghi, daisy UI es una biblioteca de componentes gratuita para marcos de CSS de utilidad primera.
En un proyecto de Tailwind CSS, necesitas escribir nombres de clases de utilidad para cada elemento. Miles de nombres de clase solo para estilizar los elementos más básicos. En cambio, daisyUI añade nombres de clase a Tailwind CSS para todos los componentes comunes de la interfaz de usuario. Nombres de clase como btn, card, toggle y muchos más, permitiéndote concentrarte en cosas importantes en lugar de estilizar elementos básicos para cada proyecto.

Características
Menos nombres de clases. Desarrollo más rápido. Menor tamaño de archivo.
Con daisyUI, escribes un 80% menos de nombres de clases y el tamaño de tu HTML será aproximadamente un 70% menor.
Altamente personalizable impulsado por clases de utilidad de Tailwind CSS
daisyUI se construye sobre Tailwind CSS para que puedas personalizar todo usando clases de utilidad.
CSS puro. Independiente del marco. Funciona en todas partes.
daisyUI es un plugin para Tailwind CSS. Funciona en todos los marcos de JS y no necesita un archivo de paquete de JS.
Instala daisyUI como una dependencia de desarrollo y utiliza los nombres de clase justo como cualquier otro nombre de clase de Tailwind CSS.
Temas ilimitados sin esfuerzo
daisyUI añade un conjunto de nombres de colores personalizables a Tailwind CSS y estos nuevos colores usan variables CSS para los valores. Usando los nombres de colores de daisyUI, obtienes el Modo Oscuro y aún más temas sin añadir un nuevo nombre de clase.
También puede querer probar:
Tailwind CSS
Un marco de CSS basado en la utilidad, repleto de clases como flex, pt-4, text-center y rotate-90 que se pueden componer para construir cualquier diseño, directamente en tu marcado.
Tailspark
Componentes hermosos y plantillas construidas con Tailwind CSS.
Uiverse
Elementos de UI de código abierto para cualquier proyecto.
Tailwind CSS Buttons
Una colección única de botones Tailwind CSS para copiar y pegar.
Tailwind Awesome
Descubre las mejores plantillas y kits de UI de Tailwind.
HyperUI
Componentes de Tailwind CSS de Código Abierto Gratuitos.
