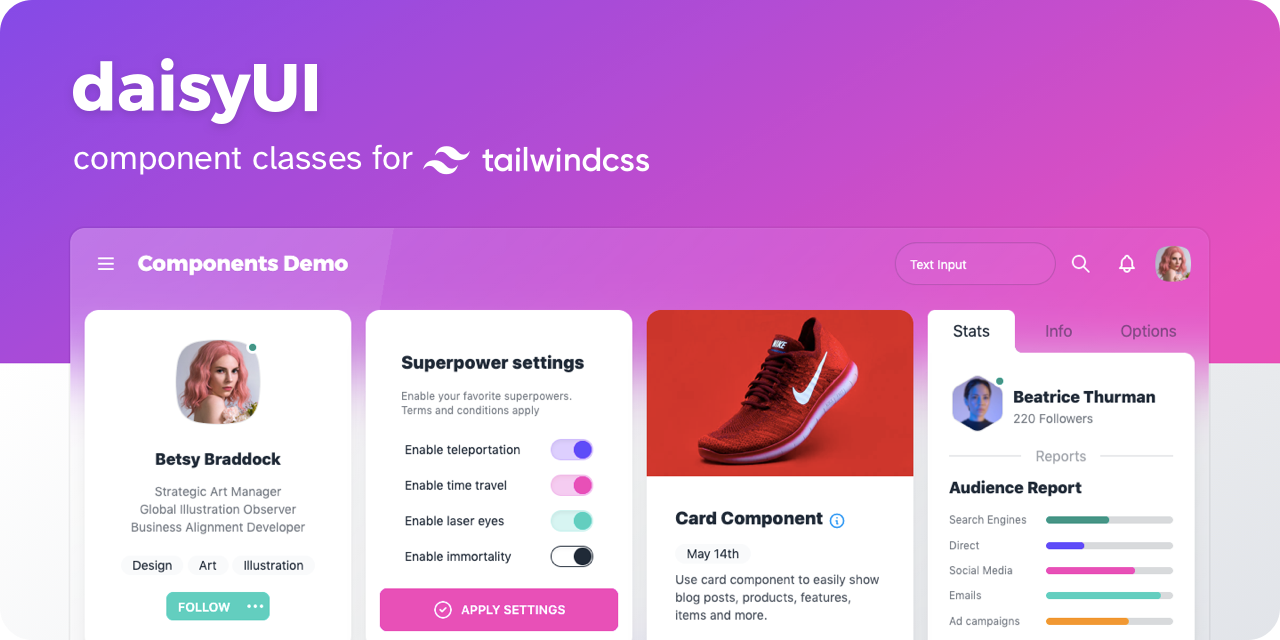
daisy UI
daisyUI 將組件類名添加到 Tailwind CSS 中,因此您可以比以往更快地製作漂亮的網站。
★★★★☆
免費開源
什麼是daisy UI?
由Pouya Saadeghi創建,daisy UI是一個用於首選CSS框架的免費組件庫。
在Tailwind CSS項目中,你需要為每個元素編寫工具類名稱。僅僅為了樣式化最基本的元素,就需要成千上萬的類名。相反,daisyUI為Tailwind CSS增加了所有常見UI組件的類名。像btn、card、toggle等眾多類名,讓你可以專注於重要的事情,而不是每個項目都要為基本元素進行樣式設計。

特點
更少的類名。更快的開發速度。更小的文件大小。
使用daisyUI,你的類名數量減少了80%,HTML大小將減少約70%。
高度可定製,由Tailwind CSS實用類提供支持
daisyUI基於Tailwind CSS構建,因此你可以使用實用類自定義一切。
純CSS。框架無關。無處不在。
daisyUI是Tailwind CSS的插件。它適用於所有JS框架,並且不需要JS包文件。
將daisyUI作為開發依賴安裝,並像使用任何其他Tailwind CSS類名一樣使用這些類名。
零努力的無限主題
daisyUI向Tailwind CSS添加了一組可自定義的顏色名稱,這些新顏色使用CSS變量作為值。使用daisyUI顏色名稱,你可以獲得暗模式和更多主題,而無需添加新的類名。
